Introduction
Editing Text anywhere on the site
Do a search (ctrl + F) on each page for "LocationX" and "888 555-5555" to find all instances of areas and phone numbers that require an edit.
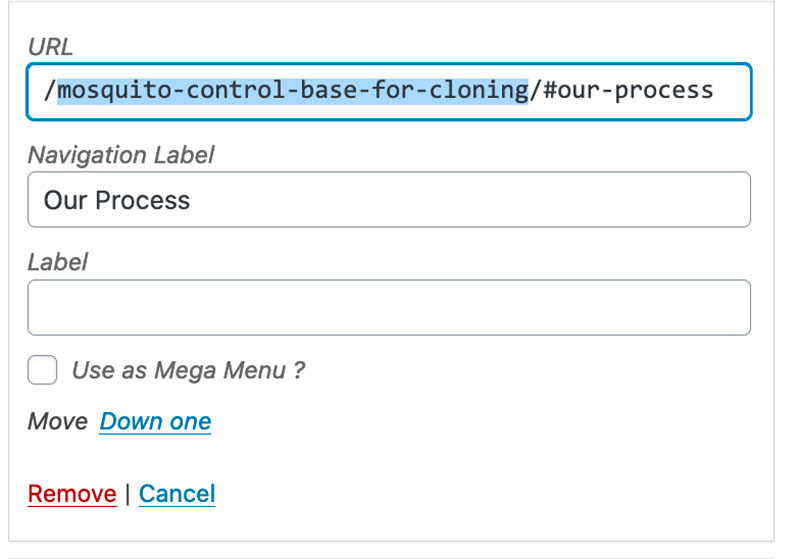
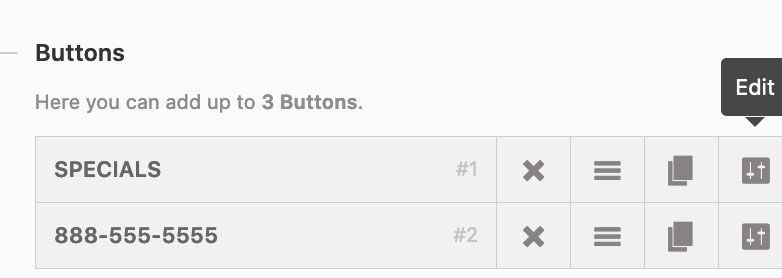
Editing the Header



For the Specials CTA be sure to edit the link to match the location. For example if the site URL is bugsbite.com/mosquito-control-richmond then the Special CTA should be /mosquito-control-richmond/#contact
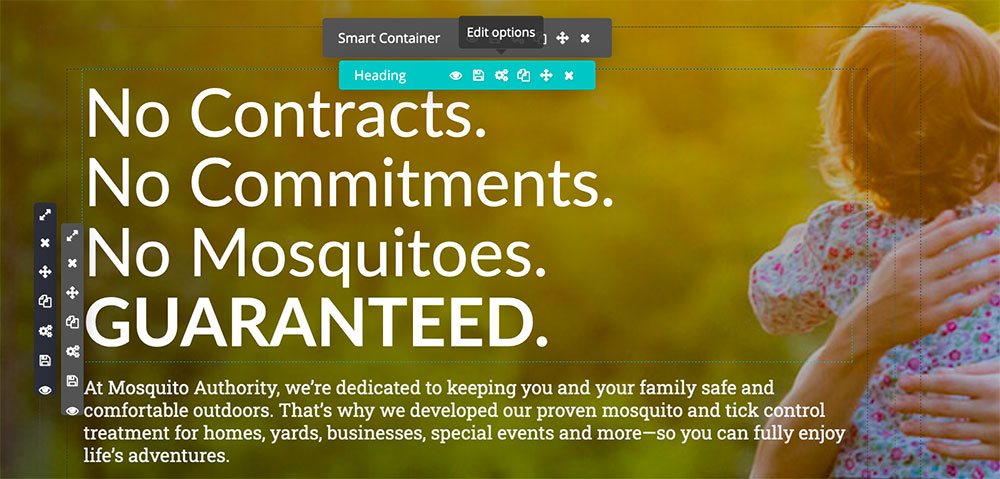
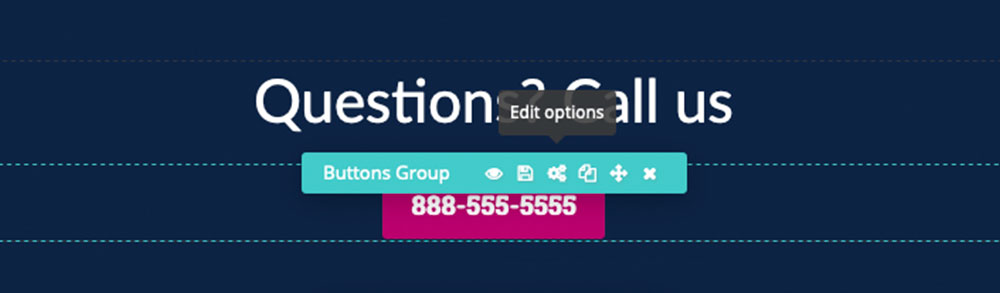
Editing the hero

Remember to save your element changes and to publish often.
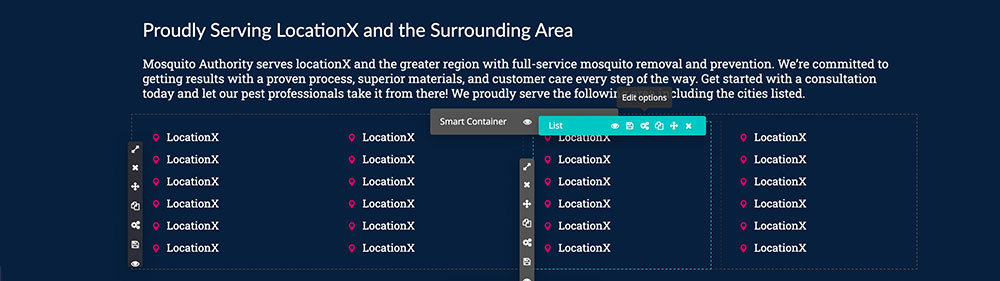
Editing the Service areas

Editing the offer section

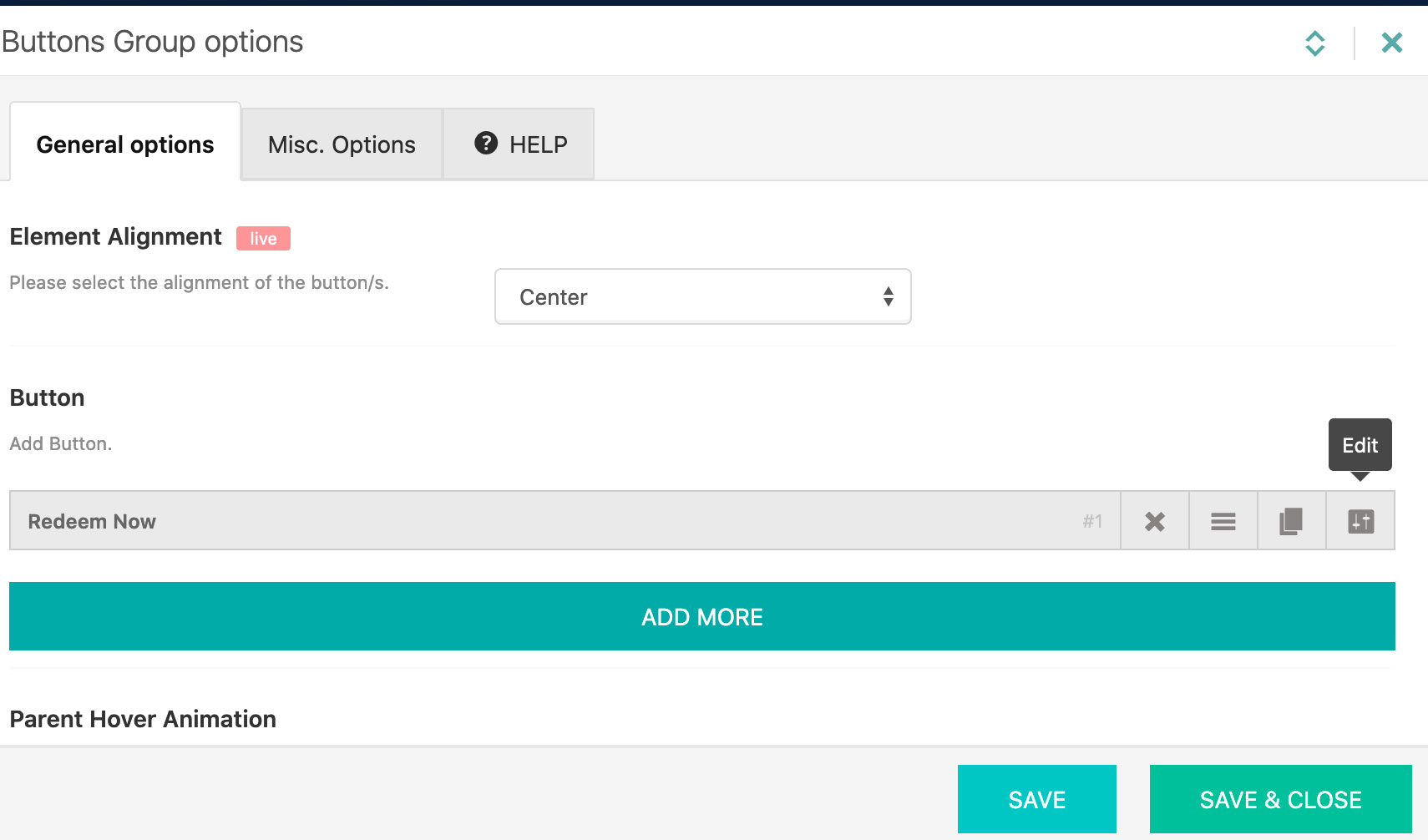
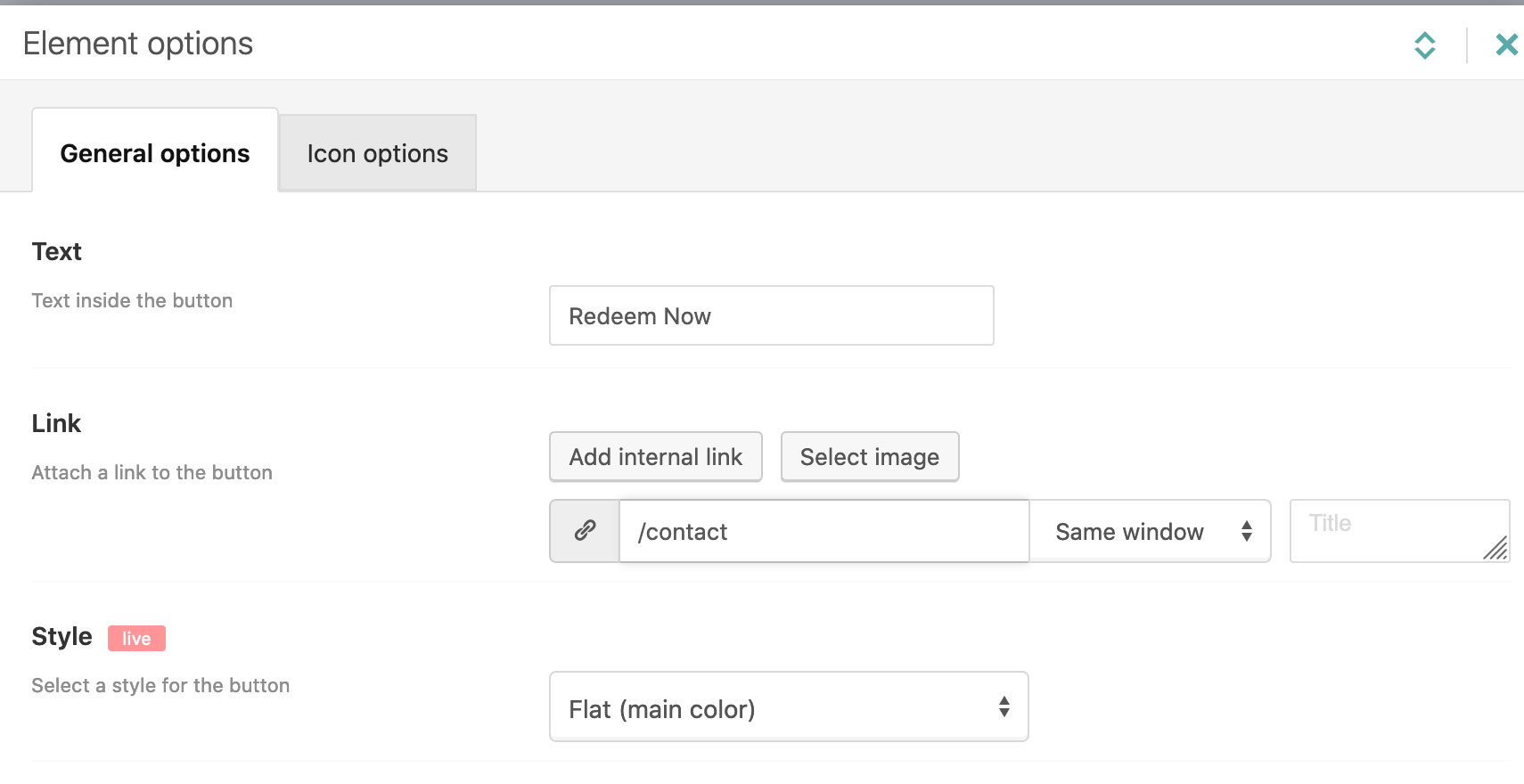
Be sure to also edit the button to ensure it's going to the correct location.


For example, if the location is bugsbite.com/mosquito-control-richmond then the custom URL should be /mosquito-control-richmond/contact
Remember to save your element changes and to publish often.
Editing the Home Page Call to action

Be sure to also edit the button to ensure it's going to the correct location.
For example, if the location is bugsbite.com/mosquito-control-richmond then the custom URL should be /mosquito-control-richmond/contact
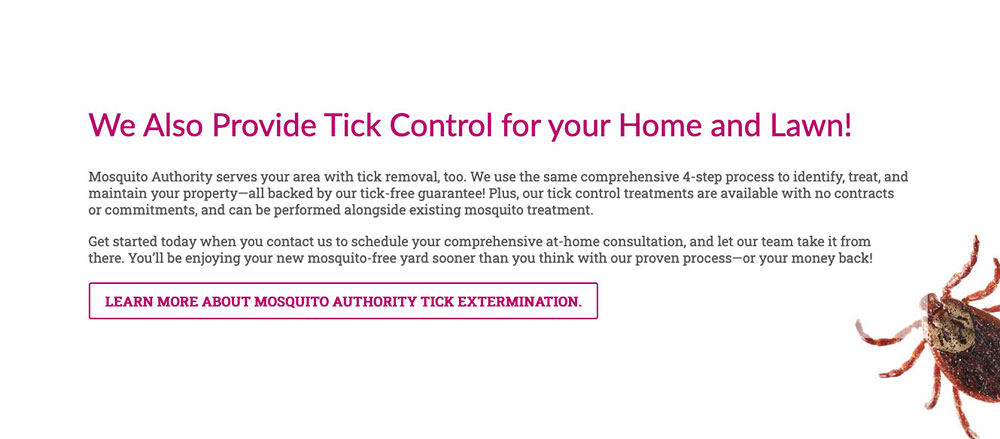
Editing the Tick Section
Not applicable to all sites. Only for franchisees that offer both services

Be sure to also edit the button to ensure it's going to the correct location.
For example, if the location is bugsbite.com/mosquito-control-richmond then the custom URL should be /mosquito-control-richmond/tick-control
Remember to save your element changes and to publish often.
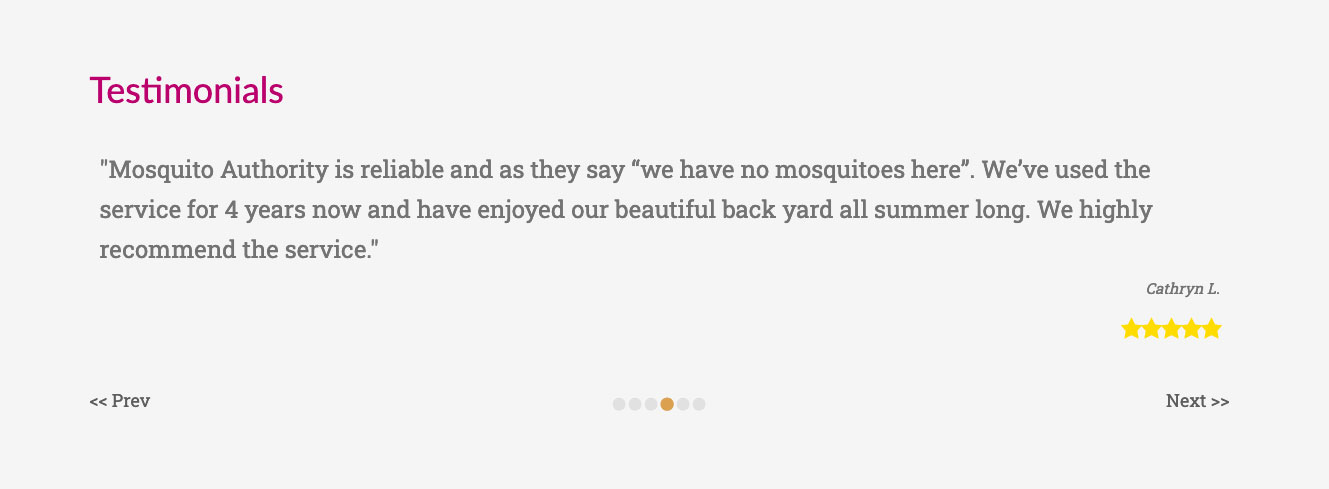
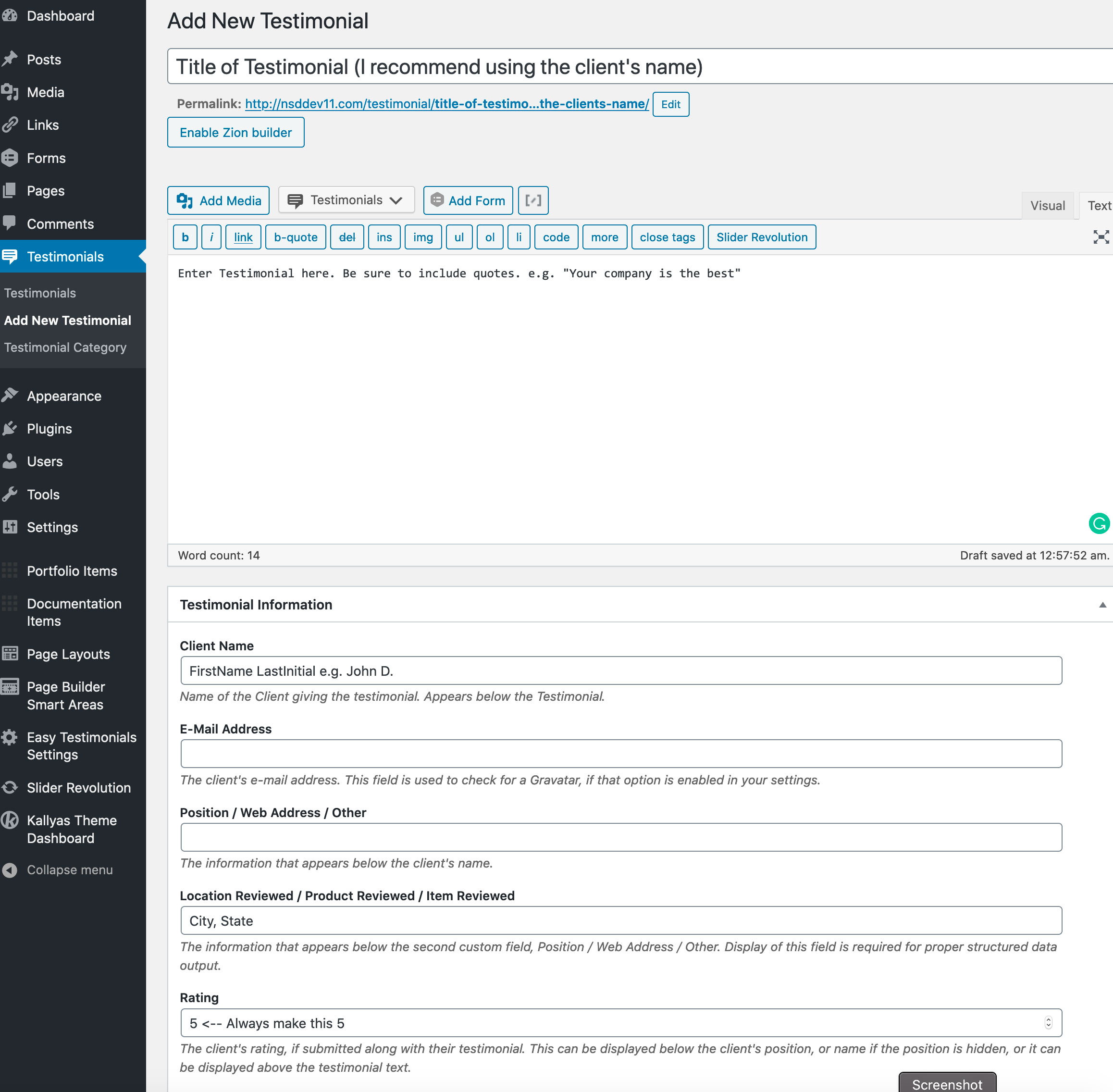
Editing Testimonials

Please note: Testimonials only appear on the home page but they are a global element. Meaning any changes done here will affect anywhere they appear on the site.

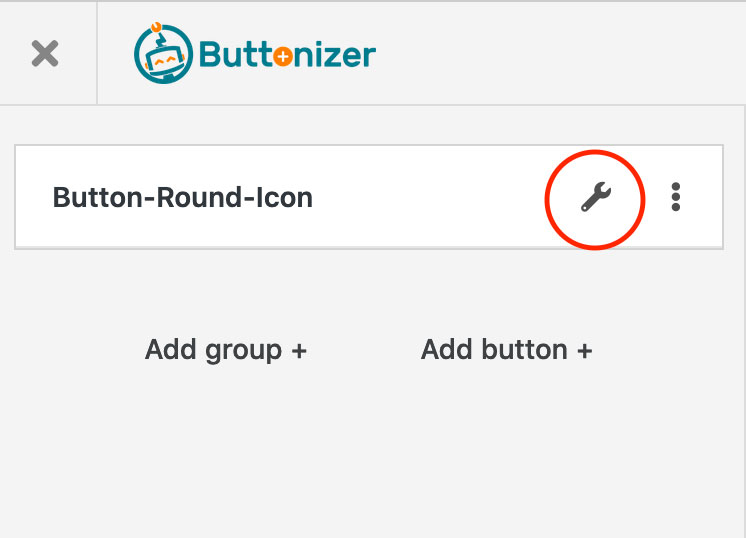
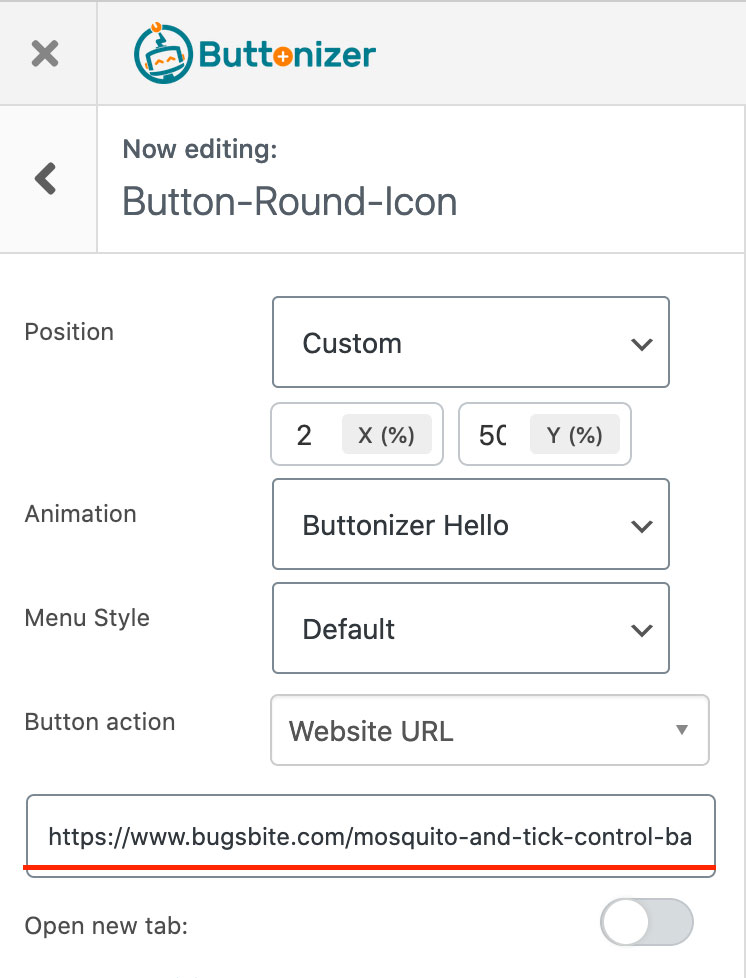
Editing Floating Call-to-Action Button




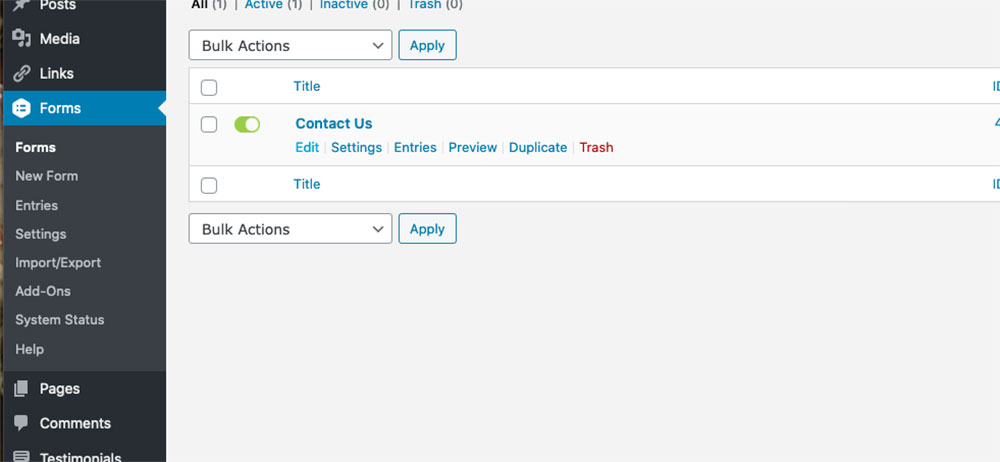
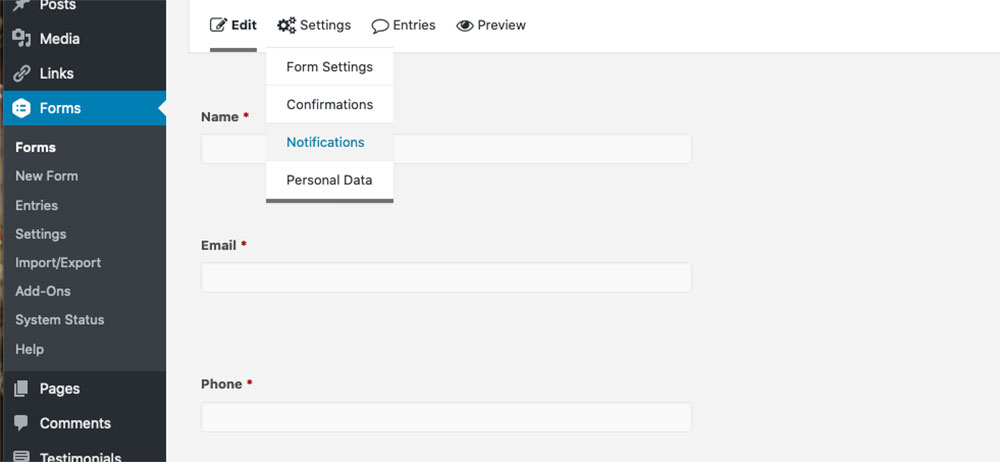
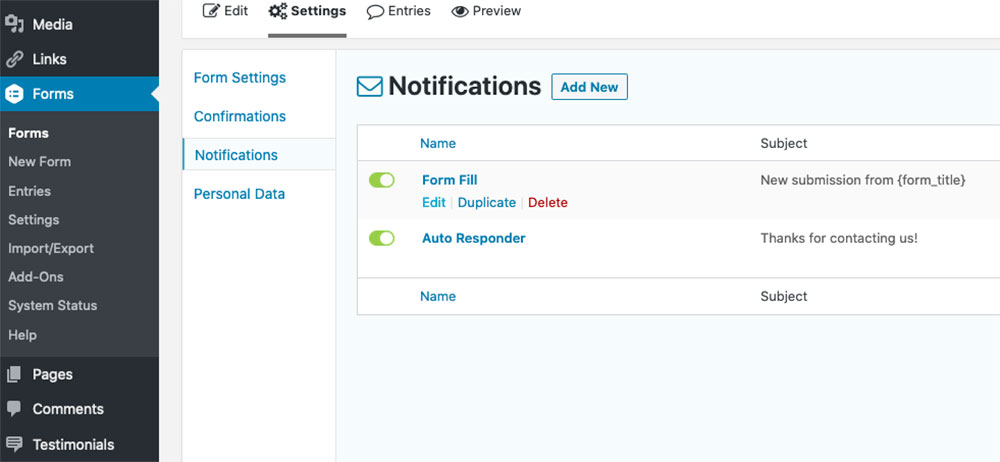
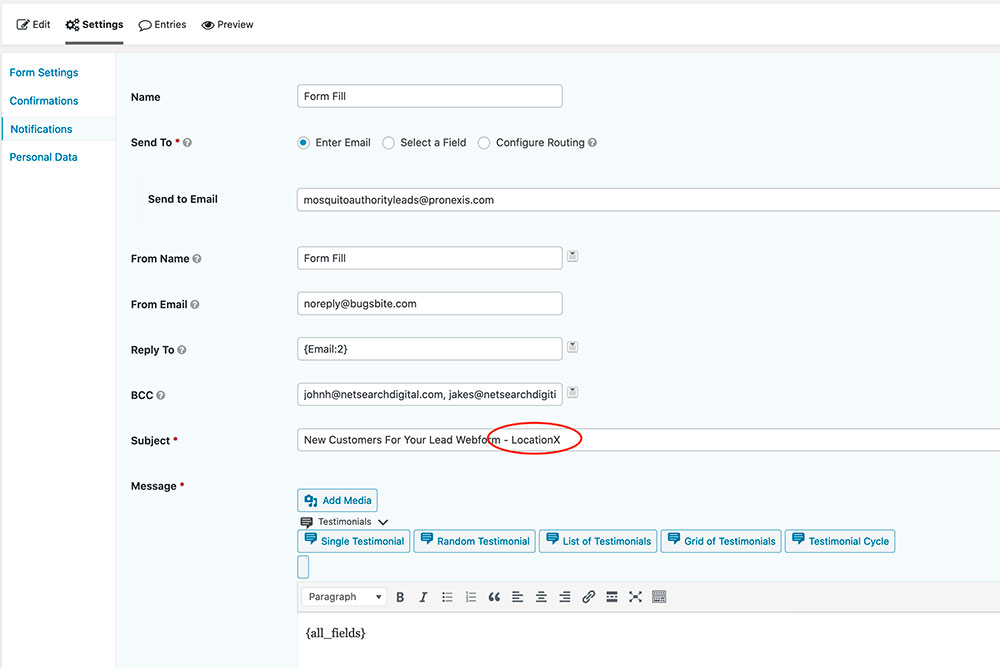
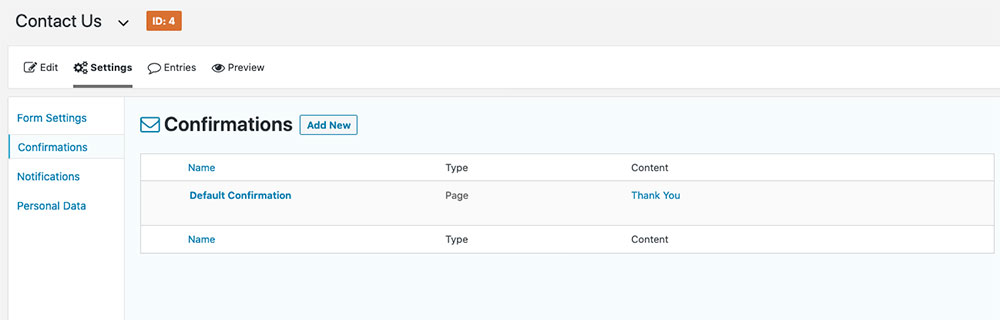
Editing Forms





Remember to test your form! This is very important.
Editing the Locations

Hover over the list items and look for the gear icon. From there change the LocationX to the correct location.
When creating new list items try cloning an existing list item. This will copy all of its attributes.

Remember to save the footer element changes and publish.


